背景与动机

客户和用户需求
“为什么我们要进行这项技术的用户研究和设计

我们的客户、博士研究员 Lei 成功实现了一个阅读app的演示界面,该界面实现了一些面向凝视的眼动输入功能。然而,他尚未探索如何最大限度地提高这种新输入方式的可用性。
目前,移动设备上的大多数操作,例如导航和选择,都是通过触摸控制完成的。用户通常使用各种手势与智能手机交互,例如滑动、点击和滚动。人工智能和计算机视觉的最新发展促进了眼动追踪技术直接在这些设备上的引入。这使得前置摄像头能够检测用户视线的精确位置并实时跟踪。
该技术有潜力成为智能手机的额外输入方式,超越传统的触摸手势,并允许用户使用凝视的操作来控制他们的设备。
用户研究

背景调研与分析
“我们应该做哪些方面的用户研究 ”
“我们如何进行用户研究”
这部分概述了用户研究的流程,其目的是了解用户和客户的设计需求。将从数据获取开始,我们收集有关用户的数据并进行相关的研究和分析。
初步确定目标用户
最初,我们确定应用程序的目标受众是 Amazon Kindle 和 Apple Books 等电子阅读应用程序的常规用户,以及 Adobe Acrobat 等 PDF 阅读器和 Google Chrome 等网络浏览器的用户。然而,我们现阶段并没有指定精确的目标群体,因为我们需要更多有关用户工作角色的信息(在数据分析阶段),以便更深入地了解凝视阅读应用程序的潜在用户.
“虽然可能没有一个群体直接使用这个利用眼动的凝视技术,但我们可以选择对类似的目标用户进行研究。
类似的目标用户被认为是那些对阅读感兴趣、 对阅读有大需求(比如浏览内容或与经常需要与内容交互),以及那些不方便使用双手来控制移动设备的广泛群体。
”

主要的挑战
我们遇到的主要挑战是,由于眼动追踪是一项创新的新兴技术,因此目前在这种情况下没有类似的现有系统。因此,当用户采用我们提出的系统时,不可避免地会产生巨大的学习成本,并且会对用户已经熟悉的应用程序产生明显的偏见。这是我们在背景调查的设计过程中始终牢记的一点。因此,我们决定专注于确定用户的需求,而不是专注于某一特定技术。我们计划在用户的常规工作环境中进行观察,即像平常一样阅读电子书籍。
此外,由于时间和资源有限,我们希望收集的数据数量和类型也受到限制。我们采用了简化的流程,限制了我们采访和观察的用户数量。
背景调研和用户研究|流程设计:
收集用户数据
从数据获取过程中,我们寻求获得三种主要类型的研究数据以帮助我们建立用户模型。
01
采访 + 观察和任务测评
-
深入了解用户在传统阅读软件中的阅读习惯。
他们使用什么功能?
他们是如何使用这些功能的?
-
观察用户在使用触摸手势时的痛点。
-
探索凝视操作如何弥补这些缺点,使交互更加直观。
第一个组成的定性数据是了解用户的阅读习惯,不仅包括他们使用哪些功能,还包括他们如何使用这些功能。此外,我们旨在识别用户在使用触摸手势时的痛点,挖掘凝视操作如何优化这些缺陷并使工作流更加直观。
为了实现这一目标,我们计划进行采访和观察。在采访中我们会问用户一系列问题,然后用几分钟观察他们在传统的移动阅读应用程序上执行指定的阅读任务,并让他们测评完成这些任务的使用感受。从这个过程中,我们的目标是引出具体的工作活动笔记,作为后期数据模型的输入。









02
问卷和量表
-
更多问题
-
更广泛的参与者
-
补充采访数据
-
更全面地了解用户习惯和需求
其次,我们希望获取定量数据来补充上述工作活动笔记,更全面地了解用户习惯,从而提供进一步的见解。通过问卷调查,我们可以获取数值数据并使用 SPSS 对其进行处理。然后,在小范围的后期漏斗方法中(Hartson & Pyla,2012),我们将使用这些量化结果来完善我们构建的用户模型,填补分析用户工作活动时未涵盖的空白。
专家咨询和学术调研
-
更专业的建议
-
考虑技术发展的瓶颈和需求
03
第三,由于缺乏有关眼球追踪的用户知识,我们得出的结论是,仅采访和观察用户不足以提取我们所需的见解。因此,我们花时间阅读客户建议的各种眼球追踪研究论文以及咨询相关学者和专家来进行研究。我们确定了五篇主要研究论文以及这些论文中的相关部分,其中包含对我们有价值的发现和背景知识(Wilson & Williams,2018;Rivu 等人,2019;Feng 等人,2021;Zhao et al.,2022)。从这些部分中,我们收集了他们使用的工作活动的记录,并将其用作数据模型的输入。

背景调研和用户研究|流程设计:
准备与细节
一旦我们对数据收集方法有了总体概述,就该制定具体计划,规范流程和参数有助于我们控制无关变量。
采访&观察与任务分析

首先,我们准备了一份访谈和观察表,以标准化所有访谈的问题和设置,事先准备一些相关问题至关重要,这些问题可以引出相对简短的有价值的质性数据。
接下来,我们确定了 10名参与者,尽管数量不够多但幸运的是我们能够在短时间内招募到他们,他们是电子阅读应用程序的常规用户。由于日程安排和时间限制,我们每个人都安排与参与者单独进行访谈和观察,整个过程大约需要 15 分钟。
在此之前,我们准备并调整了道德文件、参与者信息表和同意书。用户已被告知并事先获得同意。为每个参与者分配了唯一的 ID,确保全程保持机密性和匿名性。
问卷调查 & 量表
接下来,我们创建了一份调查问卷,并通过 Google Forms 分发给我们的潜在用户。

问卷和量表的设计
三个主要部分
第一部分是收集用户和电子阅读有关的基础个人信息。在调查之前我们已经提供了用户知情同意和伦理审核签写表。

最后两部分都是五点评分量表,每个量表都由不同的维度组成,用于评估不同的功能,便于后续的因素分析,以确定最重要的功能。
每个功能还安排了比较不同方面的简短问题,便于后续差异测试和分析用户偏好和关键差异。

1.用户画像信息
本节重点调查用户的阅读习惯和频率,以及他们对电子设备的熟悉程度和对新技术的理解,这可以帮助我们了解用户的阅读需求、行为和目标,从而补充我们的定性数据和总结笔记。

2.现有功能的可用性测试
设计的可用性取决于其功能在多大程度上适应了用户的需求和环境。本节调查了六种主要功能(翻页、目录导航、高亮显示、记笔记、自定义调整、语言和翻译)在两个不同方面(速度-准确性、易用性-舒适性)的评分。
3.用户工作实践
用户工作实践在用户体验中的应用是指通过了解用户的需求、痛点、行为和动机来设计满足用户价值观和期望的产品或服务,从而提高用户满意度和忠诚度。本节主要从工作习惯/活动、功能需求和未来态度三个方面了解用户的行为和动机,以及他们的需求和态度。





数据收集产生了大量笔记信息,它们来自我们的访谈和观察、问卷调查以及学术研究。我们使用WAAD方法来对这些数据进行整理,从而将这一混乱的信息整合有序。
首先,我们将手写的笔记转化为虚拟便签,按照工作活动进行了颜色编码(蓝色表示研究,黄色表示用户观察)。
然后,在一个迭代过程中,将它们组织成了标题和子标题(分别为红色和橙色)。通过这种方式,我们能够汇总关于常见阅读应用的痛点和缺点,这将作为改进用户体验的基础,同时也包括用户对这些应用的积极评价。最后一个标题涉及参与者最常使用的功能以及这些功能的使用方式。

User Work Role Model


随后,我们利用这些整理过的数据建立了用户工作角色的模型。通过这一模型,我们深入了解了这些用户的工作角色,并能够根据他们是否可能成为注重眼动的阅读应用的潜在用户将其划分成不同的群组。
在这个情境下,问卷调查结果尤其有助于拓展对传统移动电子书阅读应用不同用户群体的更全面了解。
Flow Model
这个模型展示了用户与阅读软件的主要互动,主要涉及与阅读相关的任务(用浅蓝箭头表示)。用户还可以通过在线搜索来定义单词,将笔记和重点导出到外部,并与社交媒体应用分享内容。


背景调研和用户研究|数据分析
统计检验:量化数据
这一部分对量表和问卷收集的数据进行定量研究,以比较不同功能之间的差异和重要性排序。
我们发现,在不同任务中,浏览章节和高亮文本是获得满意度评分最高的任务,而做笔记是最大的痛点。从这些洞察中,我们可以得出哪些功能可以通过凝视和眼动技术来丰富操作的可能性。
同时,为了研究新技术与做笔记功能相关的痛点,我们对专家提供的三种不同手势输入键盘进行了人因统计分析。我们发现,新型的投影键盘未达到我们的预期。这表明创新技术有时不一定能超越传统方法,这强调了应用新型输入方式需要进一步测评和完善。
问卷和量表分析
目标
1. 现有功能的可用性
-
验证问卷的结构效度并降维分离出与总体满意度相关的维度(功能)
-
通过主成分分析评估功能的相对重要性
-
比较四个关键功能的速度、准确率和总分的差异
2. 用户工作实践
-
分析用户的工作实践、使用习惯和需求
-
探索眼动追踪技术中引入新交互方式的潜力
-
确定用户对未来技术和功能的态度
现有功能的可用性
统计方法
对量表进行主成分分析以进行结构效度检验,降维并分离与满意度总分相关的主成分(维度)是否为预设的四个主要功能。并通过主成分权重确定功能的相对重要性。


降维分析揭示出了四个主要成分,它们是决定总体满意度得分的主要维度。
通过旋转矩阵对这四个维度进行分类(用不同颜色区分),我们可以验证这四个主成分(Y1、Y2、Y3、Y4)与量表中预定义的四个功能高度相关。
通过主成分分析,已经找到了四个重要的主成分,然后确定了这些主成分的权重。权重是根据每个主成分的解释方差(eigenvalues)来确定的。


这些权重表示每个主成分对总体满意度的贡献。

根据计算结果,明显可见主成分 Y1 具有最高权重(0.55),表示它对总体满意度的影响最大。其次是 Y2(0.20)、Y3(0.13)和 Y4(0.11)。通过上述提到的矩阵,得到了对应的功能Y1、Y2、Y3 和 Y4。
为评估对不同特性的满意度,考虑各种维度。
成对样本 t 检验可以比较不同特性在速度、准确性和总体满意度方面的差异。然而,为了确保可靠性,对结果的显著性进行统计测试时应用了邦费罗尼校正。
另一种方法是方差分析(ANOVA),允许同时比较速度、准确性和总体满意度在多个组之间的差异,无需进行多次 t 检验。此外,多变量方差分析(MANOVA)通常用于比较多个因变量之间的差异,同时考虑多个自变量的影响。


分析结果:
1. 在目录导航和记笔记之间的速度和准确性方面观察到显著差异(p < .05)。
2. 在目录导航、高亮、翻页和记笔记之间发现了总体满意度方面的显著差异。
这些研究结果揭示了在不同功能间存在的满意度差异,特别是在记笔记方面存在较低的满意度。这表明有必要着重关注通过应用新技术提升阅读效率,以改善记笔记功能(排名第二的重要性)。
同性分析:比较不同手势输入方式的记笔记功能的绩效

Regular Keyboard
标准键盘是一种常见的物理输入设备,它有许多按键,每个按键代表一个字符或功能

Slide Keyboard
滑动键盘是一种可以滑动的物理输入设备,它可以让用户在有限的空间内输入更多的字符

Projected Keyboard
投影键盘是一种虚拟的输入设备,它通过激光或投影仪将键盘的图像投射到一个平面上,用户可以通过触摸/眼动来控制平面上的键位来输入字符
我们协助专家分析了三种输入方式的键盘在输入速率、错误率和满意度三个方面的表现。



结果显示,投影键盘表现最差,其输入速度最慢,错误率最高,用户满意度最低。相反,普通键盘是性能最佳的,具有明显更低的错误率、更快的输入速度和更高的用户偏好。
性能分析报告
用户工作实践
Table 3 反映了使用习惯和需求。在现有功能的可用性方面,我们发现对“高亮”(Highlight) 功能的满意度超过了4分。值得注意的是,当被问及在有限条件下使用“高亮”的习惯时,其得分下降至3分左右。这表明由于姿势限制,较为优势的操作也可能较为困难。
另一个值得关注的点是,习惯于多任务处理和不愿长时间盯着屏幕的需求似乎成为一些新的设计关注点。由于眼动追踪要求我们长时间盯着屏幕,因此它有增加工作负荷的风险。但同时,眼动和凝视技术可以帮助我们引入另一种感官来实现新的操作,解决多任务的需求又存在着巨大的潜力。
Table 4 是需求的直接评分,这个排名将直接引导我们的设计重点。在这部分,我们根据访谈引入了更多特性。例如,它应该是一种既不会打扰他人,也不会中断我们思考的沉浸式技术。
用户分析报告
用户
故事
来自访谈



额外
设计洞察

仅仅依赖眼动追踪在应用中的局限性:高学习成本和反生产力
优化用户体验:将凝视导向手势与多模交互集成
我们发现新型的交互方式的可用性有时候并不能超越传统方式,仅使用眼动追踪来实现应用将不可取且不易操作。主要原因是这样做将导致新用户学习成本过高,最终将产生适得其反的效果。
保留核心功能:设计EyeRead 阅读应用程序的关键功能
流程和任务结构模型表明,保留当前阅读应用的所有现有功能至关重要,同时需要在应用眼动和凝视操作的EyeRead 程序中实现所有基本功能。
为了提高可用性和增强用户体验,必须将凝视和眼动手势作为附加选项添加,与其他模态(如触摸或语音)结合,而不是简单地替换所有或大多数现有手势。
解决眼动追踪设计中的“点金手”问题,以提升用户体验
此外,我们的研究让我们注意到“点金手”问题,这是眼动追踪中的一种现象,用户会通过无意识地凝视选择物品(Wilson & Williams, 2018)。在我们的设计中,我们必须努力减轻这个问题,因为这可能对用户体验产生不利影响并阻止用户采用这项技术。

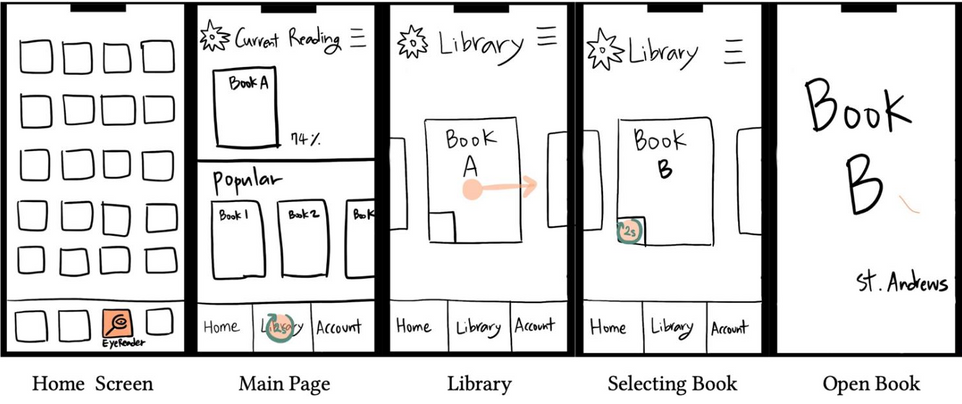
Early Sketches Stage
Scenario Sketches






Early Sketches Stage
Concept Sketches
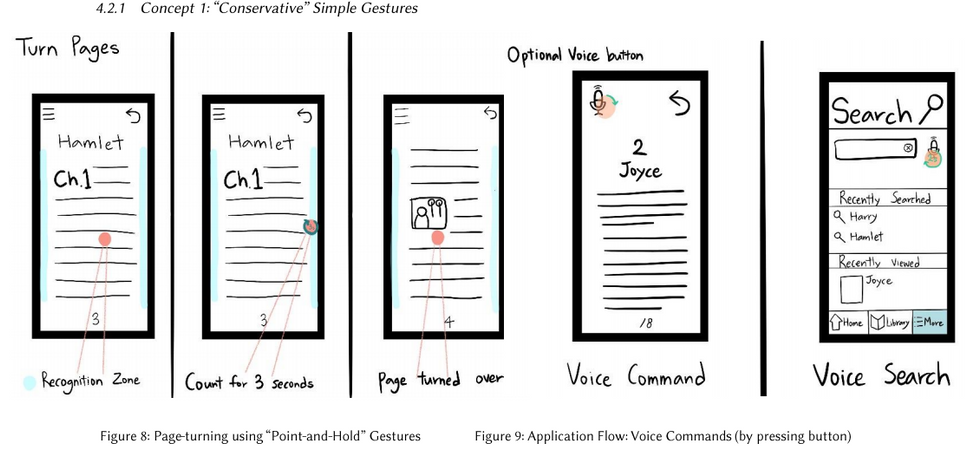
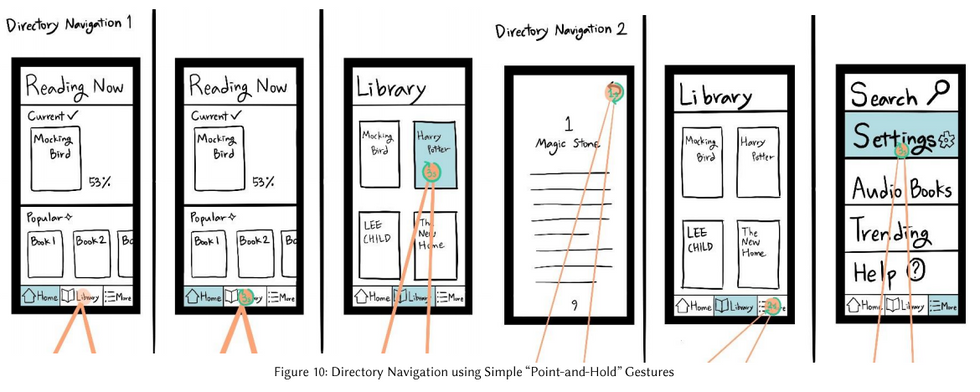
Concept 1 : "Conservative" Simple Gesture


Prototype Iteration Stage
Conservative Concept Prototype


设计方案的迭代:
关键问题
以下部分描述了在我们的构思和原型制作阶段提出的一些替代手势和功能,后来我们决定不再追求它们。它详细说明了它们的缺陷以及为何最终放弃这些想法。
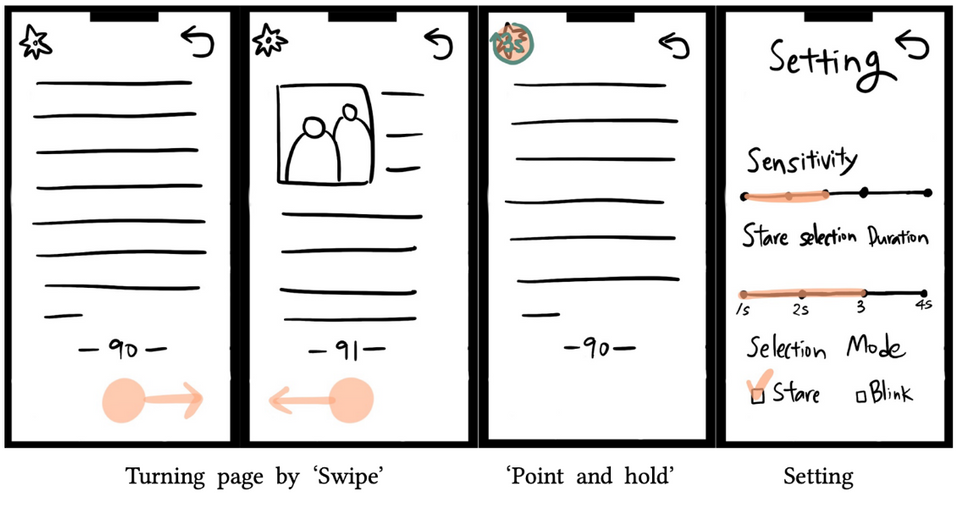
使用点按保持手势翻页
最初设计的翻页方法采用了点按保持手势。然而,翻页是阅读书籍时最常用的功能,持续反复使用凝视和盯着屏幕会增加用户的眼睛疲劳。因此,我们选择了滑动手势,以减少眼睛的负担。
点按保持手势动画倒计时
最初使用点按保持手势的计划是在按钮中心引入一个圆圈,并在执行动作前显示3秒的倒计时。然而,我们确定采用颜色变化的方法能更清晰地向用户传达UI的意义。然而,在与客户讨论后,我们了解到改变颜色而不是数字对用户更容易识别。因此,点按保持手势不是用数字,而是随时间修改圆形UI的颜色。
眨眼操作
眨眼操作的优势在于它简单,用户执行该动作的学习成本较低。然而,由于人们会周期性地眨眼和使眼色,这很容易导致“接触黄金(Midas Touch )”问题。减少操作误识别的可能性对我们来说至关重要。因此,我们选择了其他操作。在一些设计中,这被包括在设置菜单中作为备选选项,但并不打算成为一个核心特性。
撤销按钮
在草图阶段,探讨了“撤销”按钮的想法,作为缓解“接触黄金”问题的另一措施。这有助于用户在误操作之前返回到界面。然而,在原型设计中,我们试图通过手势设计直接预防这个问题,同时仍然区分在界面上翻页和切换章节的任务。因此,在原型设计中,“撤销”按钮的功能与“返回”按钮的功能存在严重冲突,因此我们取消了它。
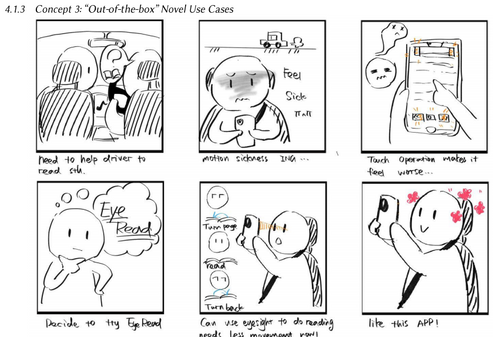
“Out-of-the-box” Concept Prototype


设计迭代









































