远程和现场互动博物馆体验系统

介绍
这个项目提出了一个远程和现场互动博物馆体验系统的原型设计。该系统使远程和现场的游客能够实时分享他们在博物馆的体验。目标受众是无法亲临Fife,但希望获得独特而引人入胜的远程体验的用户。由于博物馆参观是多互动性的,展品通常伴有富有意义的故事,因此该系统包括一个主要的软件交互模块(基于P5.js)、一个辅助反馈模块(基于React和Expo),以及一个硬件输入模块(micro:bit)用作鼠标和键盘的替代品。这个互动系统围绕Fife最重要的春季元素(樱花和色彩)作为展览主题,探索与物体和自然的互动,并创造虚拟艺术体验。
概念
博物馆和远程游客通过共享的 Firebase 数据库相连接。该系统的目的是通过距离传达展品的情感和故事。除了为无法亲自参观博物馆的用户提供基本的远程体验外,该系统的未来愿景是为那些因距离而无法见面、因时间而无法相遇,或者忘记了生活中的春天的人提供温暖和疗愈。因此,情感互动是该系统设计的主要目标。该系统主要利用 p5.js 绘图库来可视化诸如博物馆灯光和按钮等客观实体,同时接收来自鼠标、键盘和硬件设备的用户输入,提供即时反馈和互动。此外,基于 Expo 框架开发的 Web 界面不仅通过图像和文本数字化呈现博物馆的自然环境元素,更重要的是将用户体验数据发送到数据库。数据的核心概念是将用户的情绪评分和颜色进行绑定,随后收集关于用户故事的文本信息。这些数据有助于在未来进一步扩展博物馆的互动系统,并为数据库提供更多样化的资源。接下来的部分将从软件端开始详细讨论系统的故事、元素、视觉、功能、互动以及未来的扩展。
系统
设计

用户故事 &
系统需求
远程博物馆为不同年龄、文化背景和兴趣的用户提供在线参观体验。由于不受时间和空间的限制,远程用户的多样性增加了。总的来说,核心受益用户是老年人和行动不便者,其次是有孩子的家庭、学生和教育学者,以及艺术家和爱好者。这些主要群体之间有一些共同点。
01
需要更直观、更简单的交互设备;
交互方法应该方便易懂。
02
需要逐步引导和协助,以及刺激他们产生热情和灵感的材料。
03
需要更多情感和感官交互。对于主要远程受益群体,micro:bit按钮将作为主要的输入方法,同时保留鼠标和键盘输入的相同功能。此外,由于用户特征的复杂性和差异,还应考虑到他们的个体需求。因此,设计将基于共同需求,保持一定程度的开放性、探索性和趣味性。
系统
设计
文献综述 &
设计理念
用数据讲故事

Author - Driven
Reader - Driven
The Martini Glass Structure
由于博物馆提供的数据库的数字资源仅包含文本和数字,因此从抽象数据中构建富有意义的故事是设计的核心。在 Edward Segel 和 Jeffrey Heer(2010)在其关于叙事可视化的工作中提到了“用数据讲故事”的重要概念。他们分析了各种叙事可视化的例子,审视了它们的优点和缺点,并讨论了如何结合设计维度来创造引人入胜和有效的视觉故事。最后他们探索了叙事可视化的设计空间,确定了关键的设计维度。其中最核心的两个设计概念是视觉叙事策略和结构策略。视觉叙事策略是帮助和促进叙事的视觉元素的展示。这个类别分为三个重要部分:视觉结构、强调和过渡引导。本设计也基于这三个重点要素设计可视化数字和文本的表示,并为之组织元素的交互逻辑和交互元素和场景的排列。
视觉结构指的是传达可视化整体叙事结构给观众的机制,并允许他们确定自己在更大的可视化组织中的位置。这些设计策略帮助观众进行早期定位(建立镜头、检查清单、一致的视觉平台),并允许他们在可视化过程中追踪自己的进度(进度条、时间轴滑块)。过渡引导也涉及在或者在视觉场景之间移动时使用的技巧,以避免让观众感到迷失。因此,该设计的交互软件端(p5.js画板)也基于基本的叙事策略,通过连接线索在不同页面或场景之间建立过渡,并添加章节来帮助用户跟上他们的探索(见图2和图4)。此外,强调是帮助观众将注意力集中在显示中特定元素上的视觉机制。可以通过使用颜色、动作、框架、大小和音频来增强元素与其周围环境之间的显著性,从而实现这一目的。由于数据来自多个输入源,抽象数据具有一定的动态性和即时性。因此,在场景内部元素的设计中,使用动画(樱花雨)、尺寸(花朵绽放)、逐渐变化的颜色(花瓣)、随机变化(彩色线条)和激活音乐可以更直观地可视化数据输入的动态变化。
此外,叙事结构策略确定了辅助和促进叙事的非视觉机制(顺序、交互性和信息传递)。顺序指的是观众穿越可视化的方式。有时,这个路径由作者决定(线性),有时根本没有建议的路径(随机访问),而在其他时候,用户必须在多个选项中选择路径(用户导向)。不同顺序方法的优缺点可以如表1所示进行比较。

考虑到需要引导老年人和儿童用户,他们可能在使用鼠标和键盘时遇到困难,同时保持系统的探索性质,该系统的设计采用了马丁尼杯结构 (The Martini Glass visualization structure )以平衡作者驱动和读者驱动的叙事。马丁尼杯可视化结构始于作者驱动的方法,最初使用问题、观察或书面文章来介绍可视化,例如在页面上添加对话框和点击交互(见图2和图3)。有时,不使用文本,而是依靠有趣的默认视图或注释,例如该系统中的可探索的身体颜色捕获视图框架和按钮注释(见图5)。一旦作者预期的叙事完成,可视化就会进入读者驱动的阶段,用户可以自由地交互式地探索数据。这种结构类似于马丁尼杯,杯柄代表单一路径的作者驱动叙事,而杯口代表过渡到读者驱动的探索。
总之,这个设计将采用叙事互动页面向用户传达展览背后的情感方面。在这个设计框架内,我们主要利用元素的色彩属性为用户创造虚拟的情感体验。许多研究表明,听觉、视觉、色彩感知和色彩联想等认知功能可以增强远程用户在参观过程中的空间存在感、社交亲近感、参与度和享受感 ( Pisoni,2020 )。同时,作为博物馆中主要的视觉设备之一,灯光色彩可以通过色彩在用户和博物馆之间的双向交互中促进交流,并赋予其心理意义。这有助于人们专注于自己内心的情感世界,并通过情感连接的艺术,通过非语言形式传达感情、关怀和爱。
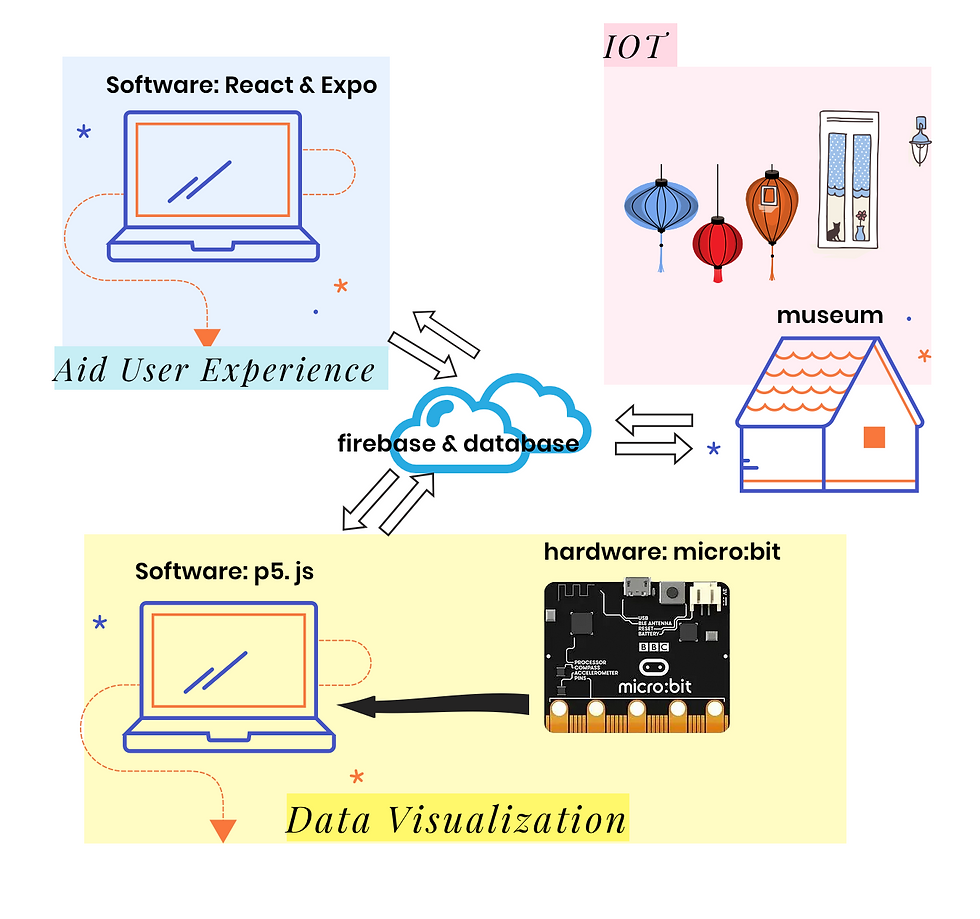
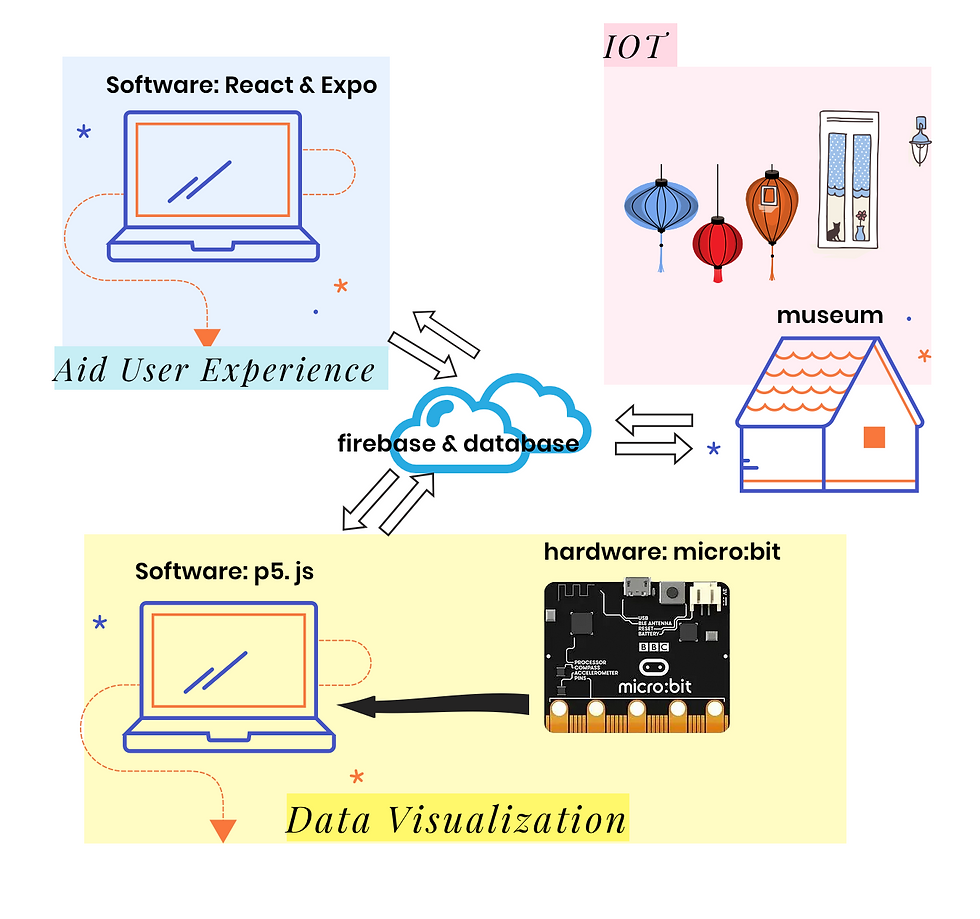
Software: React & Expo

Software: p5. js
hardware: micro:bit
firebase & database
museum
Data Visualization
Aid User Experience
IOT



功能设计&
原型
实现
整体系统构架
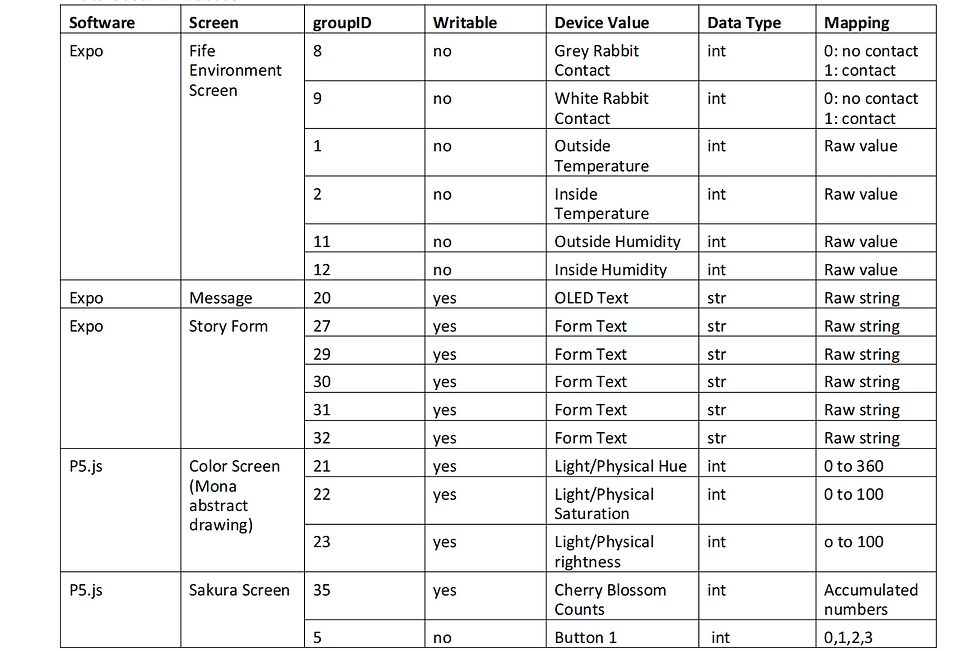
整个交互系统包括两个软件组件、一个硬件组件、一个远程数据库以及一个物联网(IoT)设备系统。对整个系统的内部和外部交互进行了说明,并提供了用于写入和读取数据的所有数据库组的概述。
功能设计 & 原型实现
软件端 - p5.js Sketch
01 樱花屏幕:交互式樱花绘画
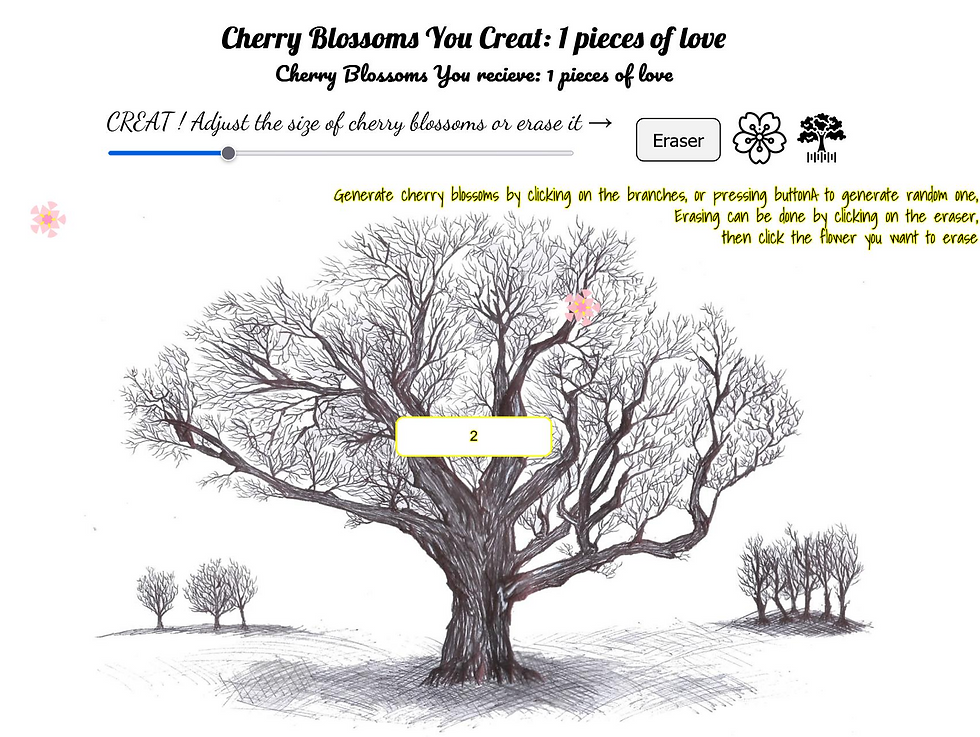
基于叙事可视化的网页,采用P5.js Sketch进行设计,实现了连续的交互式网络体验。第一个场景呈现了一个可定制的素描风格的樱花树干背景。用户可以使用鼠标或micro:bit在自定义或随机位置生成樱花,擦除樱花(使用橡皮擦功能),并触发具有章节式指导的场景,生成99朵樱花的雨。页面显示了用户创建的樱花统计数据,并将用户生成的樱花数量传输到Firebase数据库。然后,在博物馆端从数据库检索存储的樱花数量,实现远程用户共享、创作和分享樱花,传播爱与美。






图2)展示了马提尼酒杯结构,采用基于章节的叙事策略和书面介绍来引导探索。
| 功能 & UI 元素



页面上的按钮通过图标进行美化增强,橡皮擦的激活通过颜色变化进行确认。激活后,单击樱花将擦除它。滑块允许自定义樱花的大小。在树枝形成的矩形区域内,樱花按钮或micro:bit的按钮A根据背景图像的像素不透明度定位树枝,并在随机位置生成樱花。右侧的樱花雨按钮(或按钮B)代表了引导体验的最后一个章节。它触发了99朵樱花的动态落下和逐渐放大,同时播放着樱花主题音乐。整个页面旨在创造一个视觉和听觉上迷人的体验,展示出美丽而舒缓的樱花树。
用户通过按钮点击生成樱花,并通过与数据库交互来与博物馆端进行互动。此外,博物馆的按钮根据不同的压力级别发送不同的数字,这充当了博物馆端樱花生成的物联网通道。交互系统以Fife的标志性樱花树景观开始展览。对话框引导用户进入下一页,页面底部还有直接链接,供用户根据自己的喜好自由探索。

图3)展示了带有对话框和交互点击的马提尼酒杯结构。
| 过渡场景:樱花线索飘落



图4)樱花线索的过渡
由于过渡链接位于页面底部,过渡场景将呈现樱花逐渐从底部浮现,带有旋转和放大的动画效果。在此时,会出现一个对话框,引导用户前往下一个展览,并请求打开相机。当用户点击对话框开始体验时,樱花将逐渐淡出并从页面消失,引导到下一页的过渡。这个场景利用樱花作为连续的视觉线索,展示了连贯的叙事结构和空间体验。
02 身体色彩页面:莫奈的身体抽象绘画
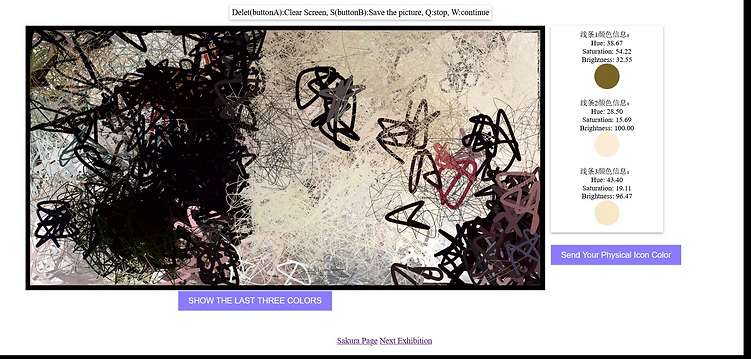
通过从摄像头捕获当前像素颜色并将其转换为HSV格式,我们可以分析颜色的色调、饱和度和亮度。根据这些数值,我们可以定义三条随机生成线条的宽度。通过这种方法,我们可以生成与身体服装颜色相对应的颜色,创建一个个性化的三色卡,代表每个用户的身体特征。


图5):带有注释和提示的引导操作
|按钮状态变化
|通过micro:bit上的按钮 B
或键盘上的“S”下载艺术品。

在与用户的互动方面,可以使用不同的按钮或键来擦除或下载生成的抽象印象派风格的绘画。这种互动的趣味性将使各种群体受益。它可以被视为一个家庭游戏,参与者在周围寻找颜色来创建艺术作品。它也可以作为艺术表达的手段,为艺术爱好者提供新的创造可能性。此外,对于老年人和行动不便的人来说,这种互动设备需要的体力很少。他们只需站在设备前就能创作出艺术性和有意义的画作。
关于与博物馆的互动,来自用户的实体颜色可以通过按下按钮传输到一个灯泡中,作为他们参观的注册。这个数值将被存储在数据库中,并在下一页检索出来。一旦我们获得了用户的实体颜色,就需要结合用户的心理颜色,代表他们当前的情绪。这个方面将在博览会部分进一步阐述。点击“发送您的实体颜色”将打开下一个界面。
03 心理颜色页面:情感之花
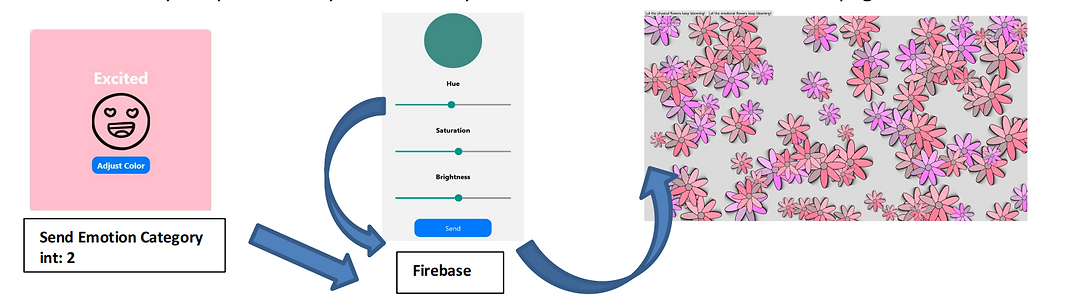
该页面具有两个按钮,可以随机生成代表身体和情感颜色的花朵。花瓣的颜色信息从数据库中检索,具体来说是在相应的组ID中最近的三组数组中。每个列元素都与建立起始颜色绑定,而在色调上饱和度最低的颜色被设置为渐变的终点,逐渐划分颜色空间。最后,一个具有起始颜色的中心花蕾被生成,花瓣从起始颜色逐渐绽放。这两个按钮也可以由micro:bit上的按钮A和B替代。当生成的花朵达到200个的阈值时,它会激活表演的最后一首诗。所有的花朵会在边缘处瞬间模糊,页面上会出现一个指示结束的对话框。



图6)依次展示了代表身体颜色的花朵、代表情感颜色的花朵、达到阈值的代表情感颜色的花朵以及伴随的诗歌。
功能设计 & 原型实现
软件端 - React & Expo
Expo主要作为反馈软件,包括六个界面:主界面、环境展示界面、消息界面、故事板界面、情绪卡界面和颜色选择界面。后四个界面作为主要的反馈和输入组件,最后两个界面与p5链接,在选择情感颜色时一起使用。虽然这些输入组件的值尚未有效可视化,但它们的意义深远,将在未来扩展中讨论。
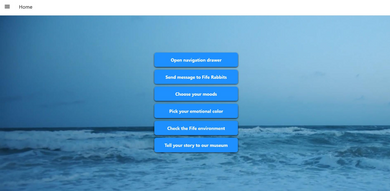
首页界面:抽屉导航和Fife海洋视频背景
在这个页面上,主要集中在导入和引用UI库用于按钮和主题。此外,还添加了一个标志性的波浪视频背景,类似于樱花。当点击主页面上的按钮时,会有不透明度的变化,并导航到相应的页面。同样,打开抽屉菜单可以选择所需的导航选项。
消息界面:给Fife的小兔子留言
在这个页面上,用户可以为小兔子留言。系统捕获最近的十条消息,并将它们显示为公共留言板。按钮和输入字段也已经针对可用性进行了优化。
天气界面:检查博物馆的环境
这个屏幕以卡片的形式显示室内和室外的温度和湿度。图标被整合到卡片中,它们设计成圆角和阴影。在卡片下方,有一张绿草地的图片,当小兔子接触时,它会出现在屏幕上。故事板:将您的故事表单发送到图书馆。这个界面旨在收集用户的故事并发送到后端。表单经过了一系列的优化和设计。相应的文本将发送到指定的组。






心情卡:选择用户的情绪状态和感受
这是一个基于九点情绪量表创建的九张卡片的网格。每张卡片对应一种情绪,并初始分配了特定的颜色。点击卡片会向数据库发送一个数字值(1-9),以标记该情绪。页面上显示相应的表情符号图标和动画。点击“选择颜色”按钮会导航到颜色选择页面,用户可以在该页面选择他们的心理颜色。颜色选择:为您选择的情绪卡选择颜色拖动条允许选择不同的颜色属性。生成的颜色属性将被发送到数据库,并由p5端接收。最终它们在心理颜色屏幕页面上被可视化。

评估
软件端 - p5.js Sketch
P5界面已经实现了一个完整的交互式网页循环。它保留了探索性元素和适应多用户的能力,同时引导用户交互。一个限制是当前的输入功能严重依赖于鼠标和键盘交互。为了进一步提升老年人、儿童和无法轻松使用鼠标或键盘的个体的体验,需要在开发和探索硬件属性和传感器方面做更多工作。此外,虽然基于文本的线索清晰而详细,但对于文盲或视觉障碍的个体来说,可能会带来困难。这突显了需要开发超越仅仅视觉线索的更多感官交互的必要性。交互式展览可视化了抽象的颜色,为博物馆用户画像提供了一种新的视觉方法。然而,对于色彩识别困难的个体,颜色选择可能存在挑战。因此,重要的是考虑将颜色映射到其他感官模式。颜色与情绪之间的关联是一个很好的起点,但不同的个体可能有不同的色彩体验。例如,共感者可能以更梦幻的方式感知颜色。探索如何将颜色可视化映射到更丰富的物体形式是未来扩展的一个有前景的方向。该系统不局限于单通道交互,实现了软硬件组件之间的双向交互。然而,数据捕获可能会受到来自其他软件组件的输入影响或混杂。为了解决这个问题,为进入博物馆的每个远程用户创建一个唯一的账户是必要的,以准确和及时地反映输入可视化和交互。
软件端 - Expo Sketch
博览会已经实现了一个完整的界面,但由于时间限制,重点主要放在了单个软件组件的交互功能上。因此,仍然有一些可以进一步改进的地方。然而,情绪选择和卡片的主要功能已经得到了很好的发展。虽然程序将卡片比例的值发送到数据库,并且还发送颜色属性值,但一个限制是这两组属性并没有打包在一起发送,可能导致匹配错误。分析用户体验和与颜色和情绪相关的数据挖掘是一个有趣且发人深省的领域。例如,虽然用户被提示将颜色与情绪联系起来,但未知他们的实际感受是否真正与卡片相符。因此,考虑在卡片上添加输入字段或关键词来收集用户的情感文本反馈可能是值得的。此外,情绪通常是复杂多样的。可以考虑将两张卡片组合起来,就像拼图一样,以涵盖更多样化的情绪组合。此外,博物馆的反馈系统可能需要额外的功能,例如显示景点、实现投票、过滤和响应消息。对于用户文本输入,一些视觉原型已经进行了探索,但由于数据库中的输入限制有限,可能会收到无效的文本,导致可视化效率较低。此外,环境页面只显示温度和湿度作为数字。值得考虑的是,使用D3可视化来描绘温度和湿度的差异和变化。或者,可以探索直接在交互页面上直接可视化这些因素。例如,温度和湿度可能会影响樱花的颜色和开放,兔子的背景和外观,甚至反映在博览会主页海洋背景的涨落潮汐中。
硬件端 - micro:bit
正如在P5.js部分讨论的那样,考虑在micro:bit中使用更先进的传感器确实是值得的。我们还尝试使用加速度计的X、Y和Z值来控制二维或三维颜色属性的变化。然而,基于简单的用户测试和反馈,我们发现灵敏度太低,用户很难准确地选择所需的颜色,特别是对于手部灵活性有限的老年人。这与用户的需求明显矛盾。因此,沿着条形拖动选择颜色是一种更合适的输入方法,因为它提供了准确性和简单性。
未来工作和拓展
1.用户个人资料颜色块:身体颜色卡片 + 情感颜色
远程用户的一个突出特点是他们的匿名性和角色模糊感。这有利于消除基于身份、种族和性别的分歧和偏见,也使个体更容易表达自己并参与情感表达和互动(Clarke & Costall,2008;Beale & Creed,2009)。然而,这也带来了在识别用户资料和识别与展览相关的情绪和文化因素方面的挑战。一个有效的方法是使用颜色块来代表用户,其中外层代表客观的身份特征,而核心通过颜色代表灵魂和情感。这种方法,结合情感数据的分析,可以代表内化的用户特征。

2. 情感类型(属性)和颜色组合的数据挖掘和可视化,文本绑定
数据挖掘和可视化的探索涉及理解情感类型(属性)和颜色组合,以及将它们与文本信息绑定起来。通过分析和可视化这些数据,我们可以深入了解情绪和颜色之间的关系(Hemphill,1996;Liu & Luo,2016;Thorstenson等,2018),增强对用户情感体验的理解。
3. 多感官色彩共感,多形式色彩表达和交互
探索多感官色彩共感涉及利用多种感官(Suk & Irtel, 2010;Arroyo et al., 2011)来创造与颜色相关的联想和体验。此外,考虑将多个对象视为色彩投射,可以实现更丰富的色彩表现(Nijdam, 2009)。通过扩展色彩表现和交互的形式,我们可以为用户提供多样化且引人入胜的体验。
4. 在硬件端增强输入功能并实现硬件到硬件的交互
在硬件端改进输入功能对满足不同用户的需求和能力至关重要。此外,使不同硬件组件之间可以互动,为协作和沉浸式体验打开了可能性(Kortbek & Grønbæk, 2008)。
参考文献
Arroyo, E., Righi, V., Tarrago, R., & Blat, J. (2011). A remote multi-touch experience to support collaboration between remote museum visitors. In Human-Computer Interaction-INTERACT 2011: 13th IFIP TC 13 International Conference, Lisbon, Portugal, September 5-9, 2011, Proceedings, Part IV 13 (pp. 462-465). Springer Berlin
Heidelberg
Beale, R., & Creed, C. (2009). Affective interaction: How emotional agents affect users. International journal of human-computer studies, 67(9), 755-776.
Clarke, T., & Costall, A. (2008). The emotional connotations of color: A qualitative investigation. Color Research & Application: Endorsed by Inter-Society Color Council, The Colour Group (Great Britain), Canadian Society for Color, Color Science Association of Japan, Dutch Society for the Study of Color, The Swedish Colour Centre Foundation, Colour Society of Australia, Centre Français de la Couleur, 33(5), 406-410.
Nijdam, N. A. (2009). Mapping emotion to color. Book Mapping emotion to color, 2-9.
Kortbek, K. J., & Granbaek, K. (2008, October). Communicating art through interactive technology: new approaches for interaction design in art museums. In Proceedings of the 5th Nordic conference on Human-computer interaction: building bridges (pp. 229-238).
Pisoni, G. (2020). Mediating distance: New interfaces and interaction design techniques to follow and take part in remote museum visits. Journal of Systems and Information Technology, 22(4), 329-350.